
En esta nueva entrada os propongo la realización de un reloj un poco peculiar, un reloj Fibonacci. Posteriormente publicaré otras 2 entradas con versiones mas reducidas de este mismo reloj.
¿Que es un reloj Fibonacci?
Es un reloj que visualmente nos muestra la hora de un modo un poco extraño, Nos los muestra codificado visualmente en una disposición de cuadrados luminosos de colores en los que unos simples cálculos mentales obtendremos la hora de manera similar a los relojes de agujas solo que en lugar de mostrar la hora cada minuto nos la da cada 5 minutos. el que vemos a los led tomar una sucesión infinita de ciclos de colores, con los que también este reloj puede ser una lámpara decorativa que de un ambiente tenue a nuestra estancia.
Si no queremos usarlo como reloj, tambíen ofrece un par de modos de visualización en el que vemos recorrer un ciclo de colores infinito por todos los LEDs de modo que el reloj puede servir como lámpara decorativa para crear un ambiente tenue en nuestra estancia.
¿Por que se llama Fibonacci?
Se llama así porque la secuencia de valores de la longitud de cada cuadrado (pixel) sigue la secuencia de Fibonacci (ver wikipedia) en la que se define que el siguiente número de la secuencia es igual a la suma de los números anteriores:
0,1,1,2,3,5,8,13,21,34………
En nuestro reloj usaremos los números suficientes como para sumar 12 (horas), es decir:
0,1,1,2,3 y 5.
Agradecimientos.
Este proyecto está basado en otro que encontré en la pagina de instructables «The Fibonacci Clock 10 Steps» By pchretien, al cual agradezco su publicación. En la página se explica como leer el reloj, y se muestra el montaje del reloj en una caja de madera con un acabado estupendo.
También hay que agradecer a la comunidad arduino el IDE y las librerías creadas por particulares que nos permiten controlar diversos dispositivos como lo que nos toca hoy que son los led direccionables y el módulo RTC (Real Time Clock).
¿Como se lee la hora?
Simplificando lo más posible diré que tenemos que fijarnos en dos cosas:
- El color que toma cada pixel. Si es rojo es un dato que usaremos para calcular las horas; si es verde lo usaremos para los minutos; y si es azúl lo usamos para ambos.
- La longitud del pixel coloreado tomando como base la longitud del más pequeño que vale 1; el siguiente más grande vale 2 porque su arista lateral derecha es el doble de larga que las del 1; el siguiente más grande vale 3 y lo vemos porque su arista lateral superior abarca a la de un cuadrado de 1 y al de 2 (1+2). Y por último el cuadrado más grande que vale 5 ya que su arista lateral izquierda abarca a los píxeles adyacentes de 2 píxeles de 1 y 1 al píxel de 3 (1+1+3)
Modo de proceder, vemos que cuadrados son azules y rojos y sumamos las longitudes de cada uno de ellos, esto nos da la hora.
Ahora vemos que cuadrados azules (ya vistos) y verdes hay y hacemos los mismo; y al resultado lo multiplicamos por 5, así salen los minutos. Es así de simple.
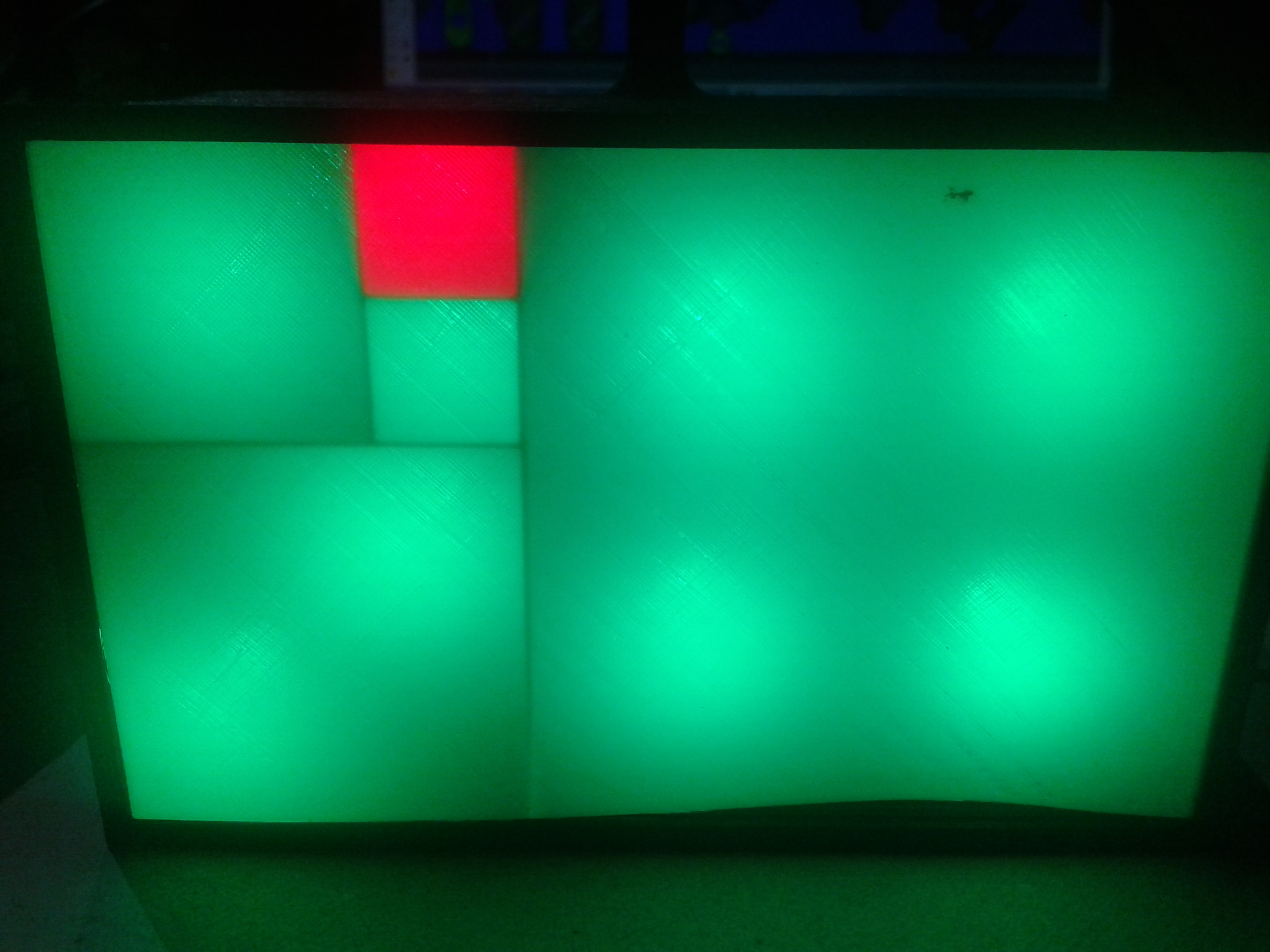
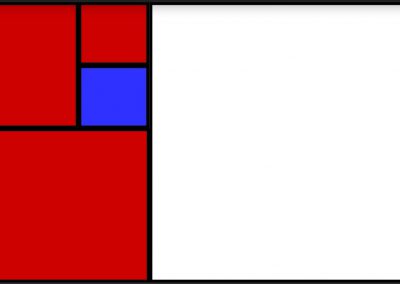
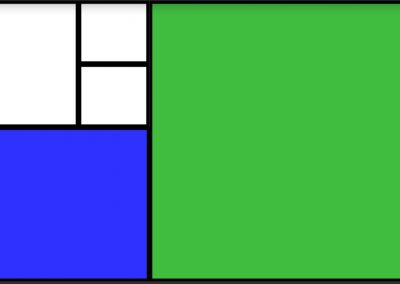
Si tomamos como ejemplo la imagen inicial del tema vemos que no hay cuadrados azules, hay un cuadrado unitario rojo y el resto son verdes. Por tanto el valor todos los rojos es 1. En cuanto a los minutos vemos que se corresponden a los cuadrados de valores 1, 2, 3 y 5 (1+2+3+5) suman 11, si los multiplicamos por 5 nos resulta 55. Por tanto la hora es la 1:55 o como diríamos coloquialmente las 2 menos 5.
Más ejemplos:
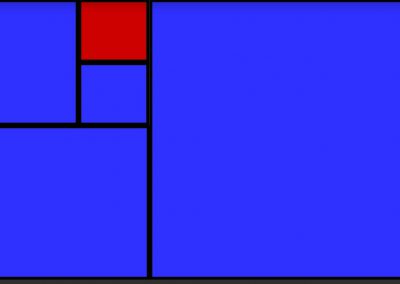
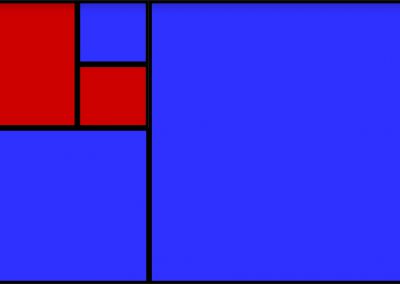
59_Reloj Fibonacci v1_3
azules (1+2+3+5)+ rojo(1) = 12. azules (1+2+3+5) + verde (0) = 11*5=55. Este es un ejemplo teórico ya que nuestro reloj no da las 12, sino las 0 horas (en blanco)
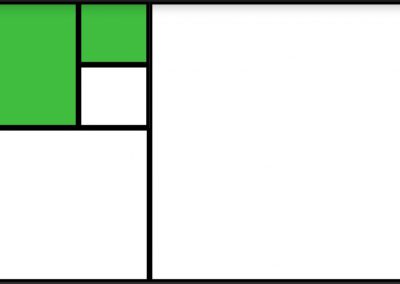
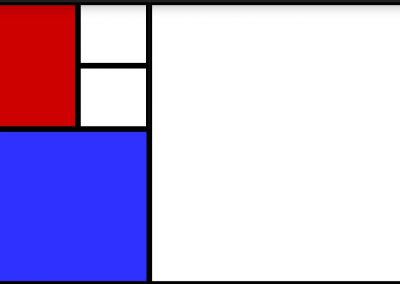
60_Reloj Fibonacci v1_3
azules (0) + rojos (0) = 0 horas, azules (0) + verdes (1+2)=3 =3*5= 15, las 00:15
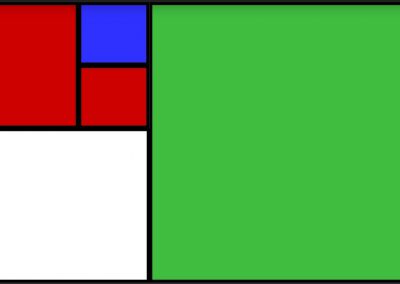
63_Reloj Fibonacci v1_3
azules (1) + rojos (1+2)= 4, azules (1) + verdes (5) = 6 * 5 = 30, luego son las 04:30
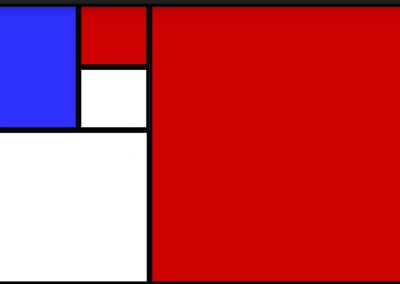
64_Reloj Fibonacci v1_3
azules (3) + rojos (2)= 5, azules (3) + verdes (0) =3 *5= 15, luego son las 05:15
También podemos buscar una App como las que existen en android que nos permitirán practicar:
Consideraciones previas:
- El fotolito , gerbers, programa etc se mostrará al final del artículo en la zona de descargas.
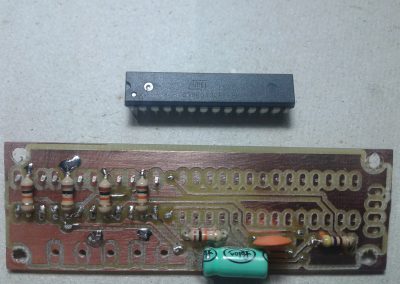
- Para realizar este montaje no usamos arduino, sino nuestro propio PCB y además por economía he prescindido del cuarzo, lo que significa que tenemos que aprender a programar el micro primero con cristal en placa de pruebas y luego solo con el oscilador interno. De esto se deduce que el micro lo tenemos que tener programado antes de soldarlo al PCB; opcionalmente se puede soldar en su posición un zócalo DIL de 28 pines. Ver instrucciones de como programarlo aquí.
- La caja se hace con una impresora 3D, si no la tienes que te la haga algún conocido o puedes encargarla por internet a gente que imprime piezas de encargo. También si eres un manitas del bricolaje puedes hacerla en madera u otros materiales.
Impresión 3D.
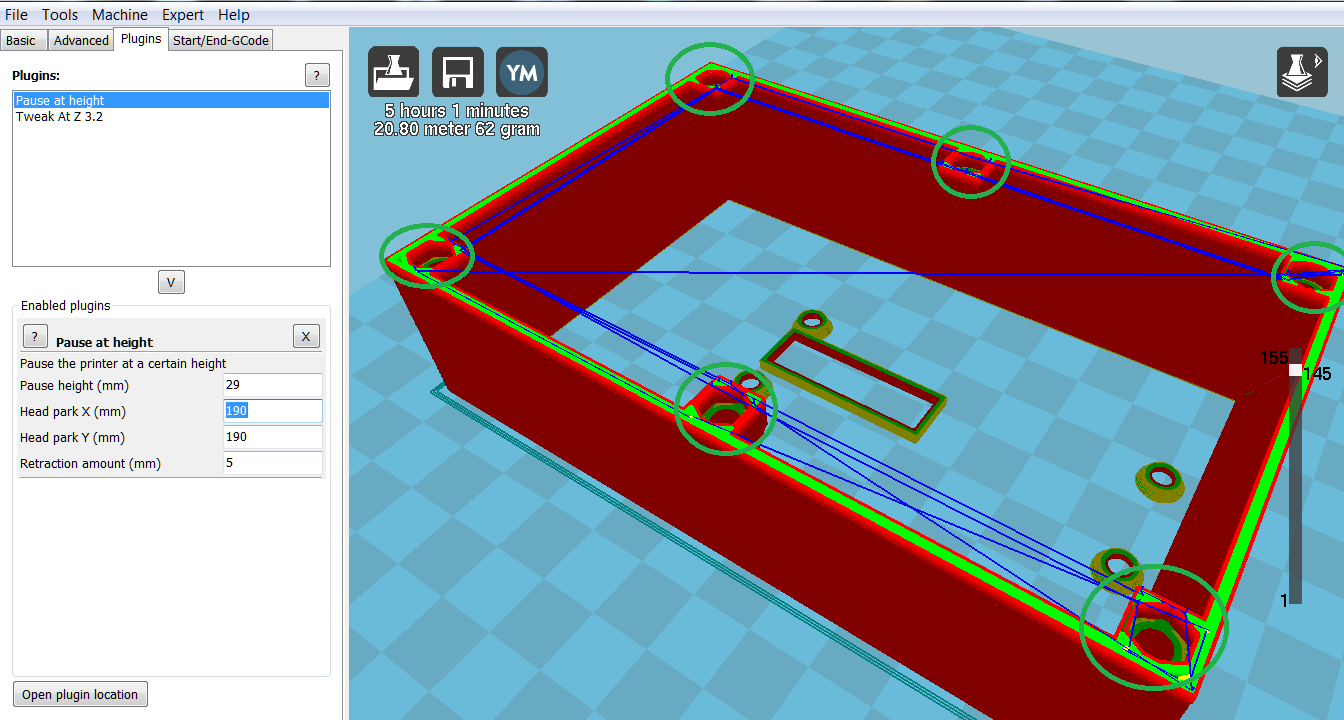
Como se vé en la siguiente captura, hemos de colocar una pausa durante la impresión de la caja en la cota Z=29 mm para que el cabezal se retire y así nos permita insertar las 6 tuercas en los huecos diseñados para ello (ver círculos verdes en la ilustración). Una vez insertadas las tuercas evidentemente continuamos la impresión.

El circuito.
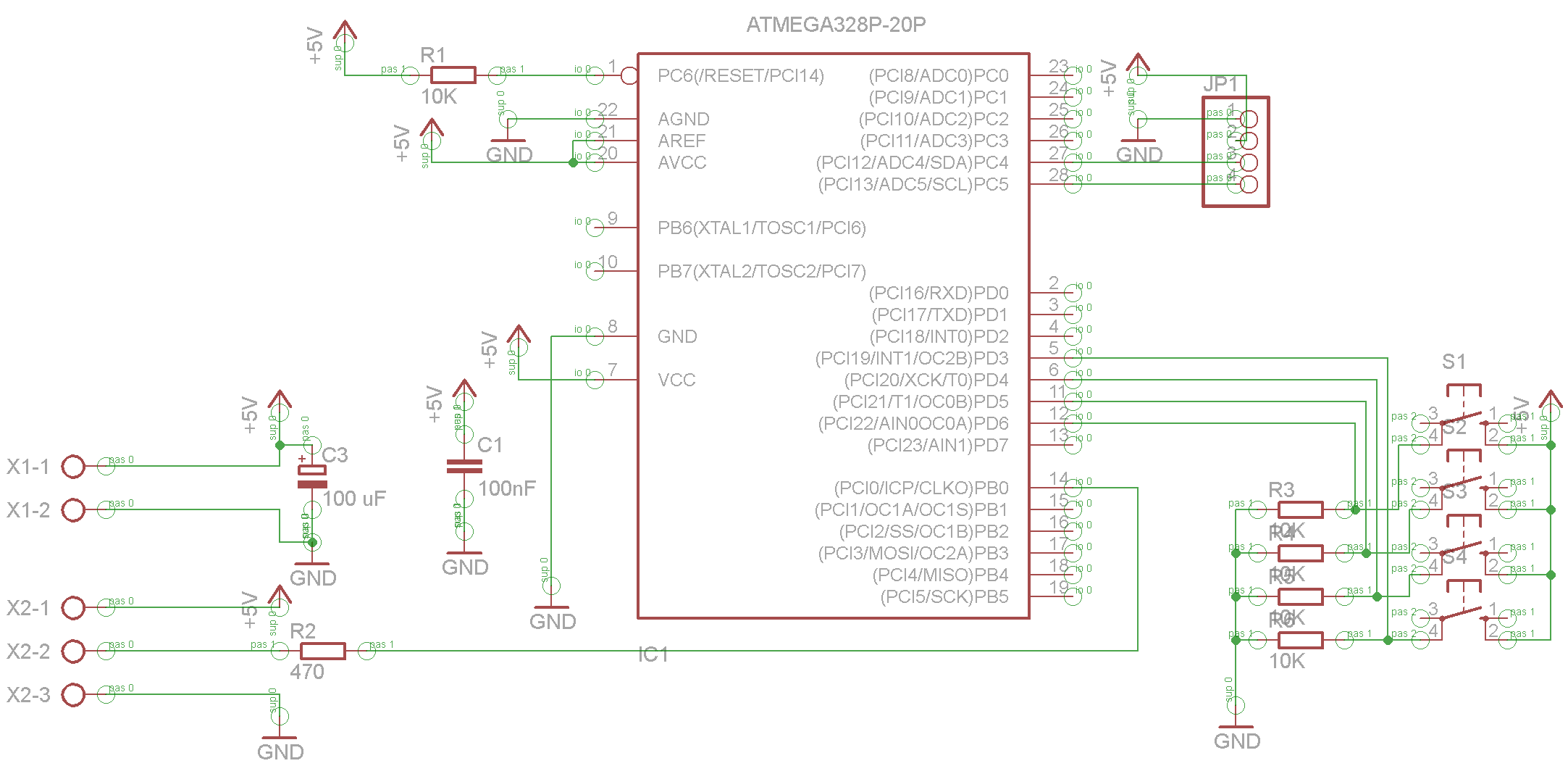
Primero veamos el esquema:

Observando el esquema se ve que es bastante simple.
4 entradas al micro para los pulsadores que nos dan las funcionalidades de cambiar la hora, paletas o efecto de lámpara de colores.
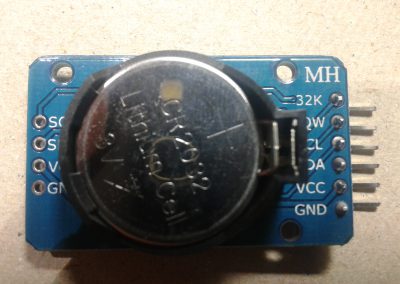
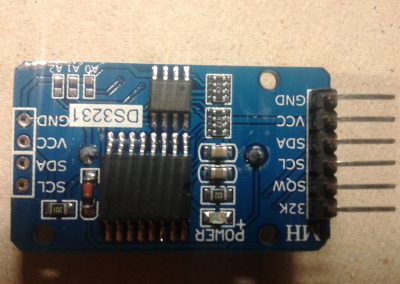
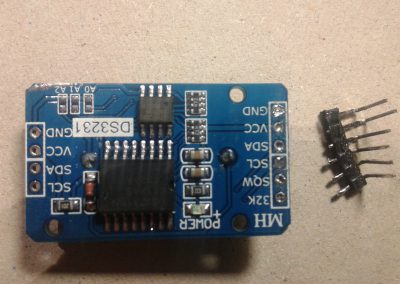
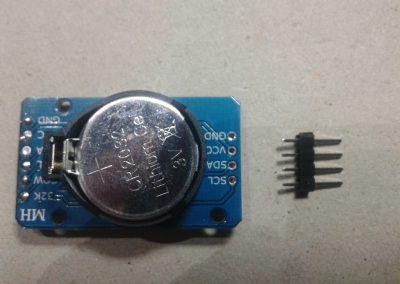
El conector JP1 usado para el módulo RTC DS3231.
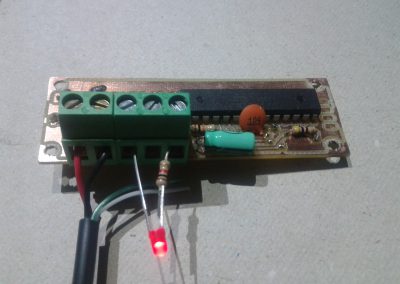
El X1 es la alimentación de +5V, se puede usar un cargador de móvil (mejor de 2A) pero ha de tener algo de calidad, sino meterá ruido en el circuito que afectará al DS3231 y perderá precisión. Por otro lado el que el microcontrolador carezca de cuarzo implica que funciona con el oscilador interno que tiene poca precisión, lo cual no afecta a la precisión de la hora, ya que esta es tarea del DS3231.
X2 es el conector usado para conectar nuestra tira de LEDs, el resto son alimentaciones del micro y reset.
Montaje.
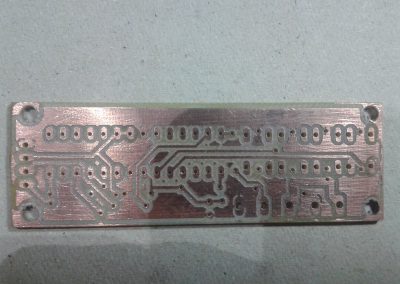
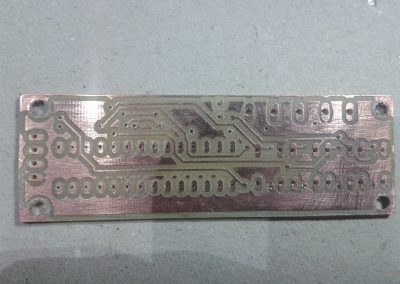
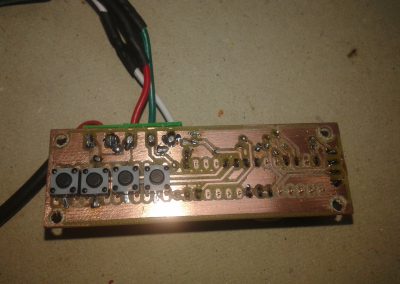
Como norma general si el circuito lo hemos hecho nosotros mismos (en mi caso fué con CNC) empezaremos por colocar las vías, y luego ir soldando todos los componentes empezando por los mas bajos y terminando con los mas altos. No olvidemos cambiar los pines que vienen por defecto en el DS3031 para adaptarlo al PCB.
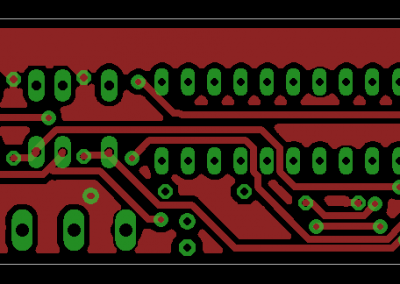
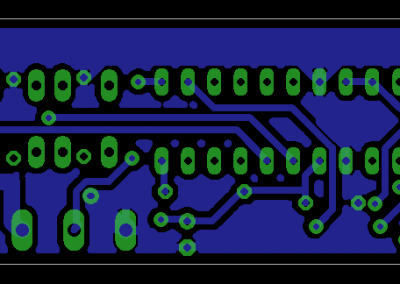
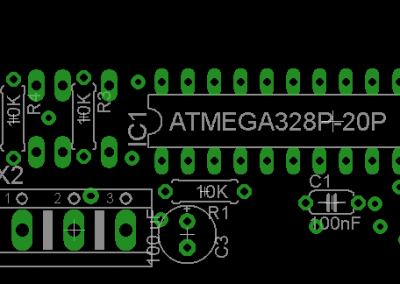
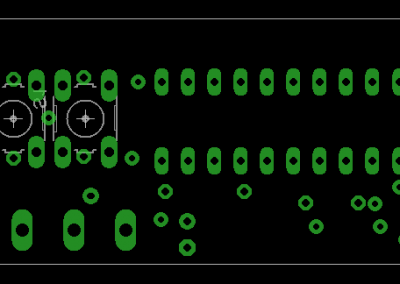
A continuación los layouts del PCB:
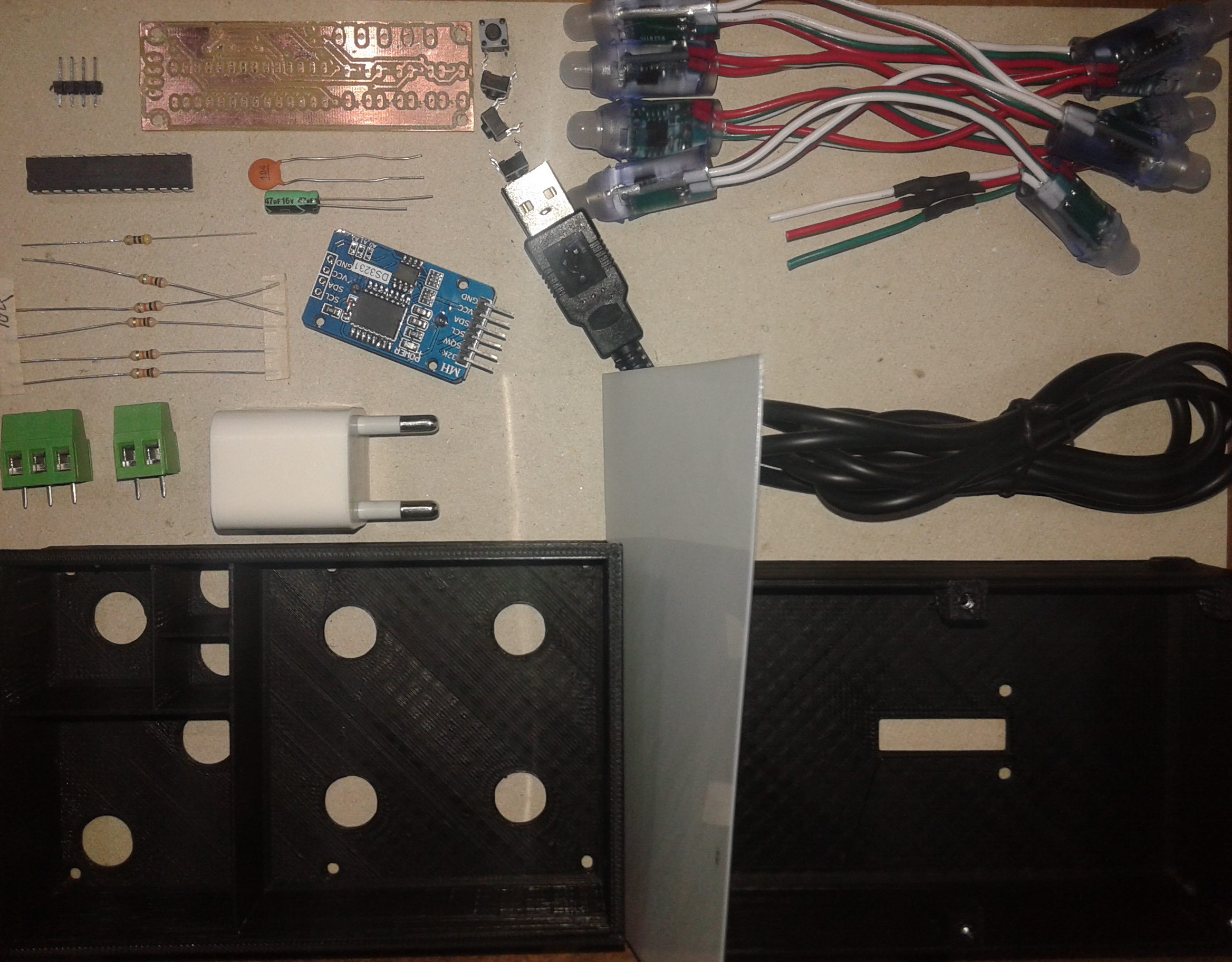
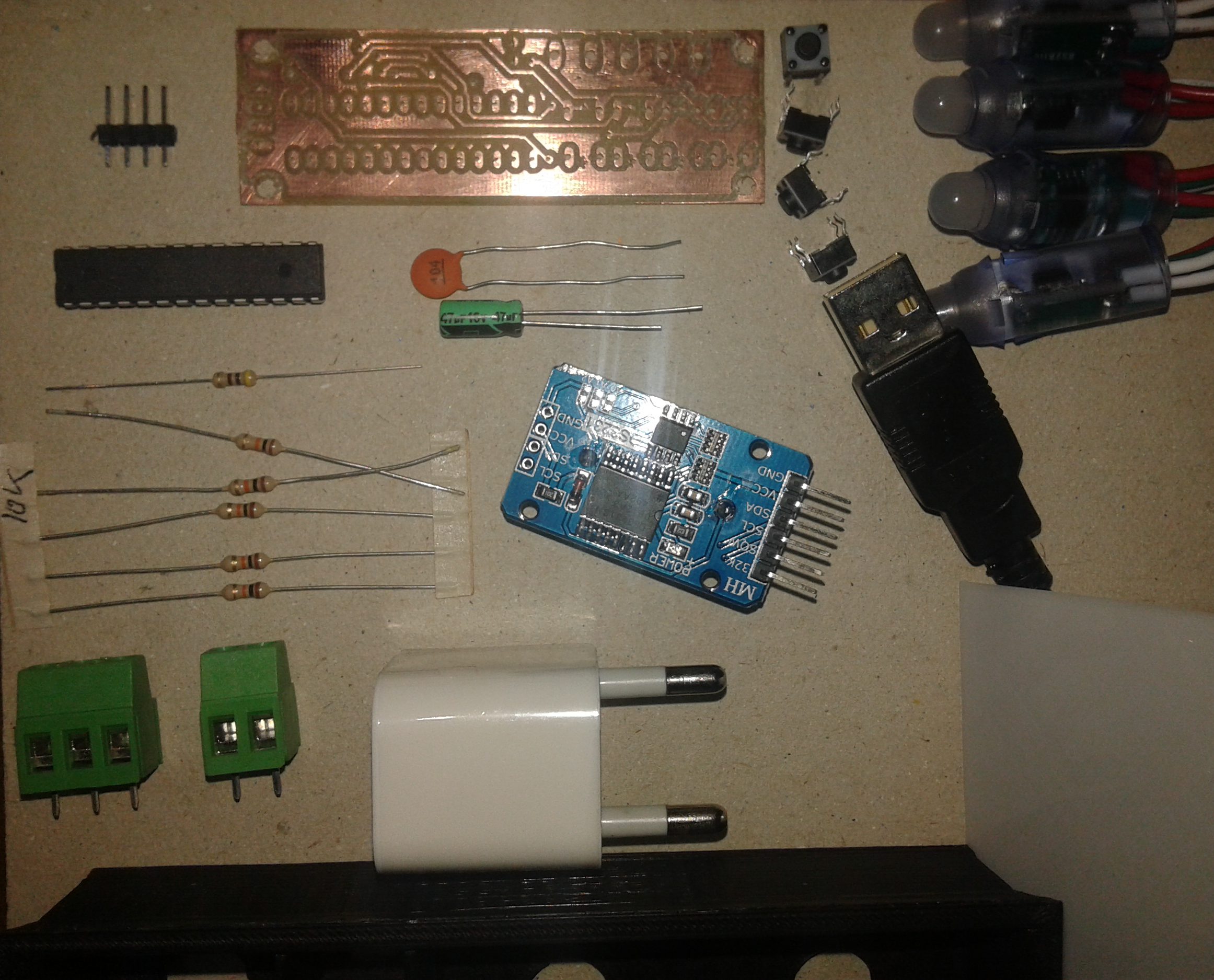
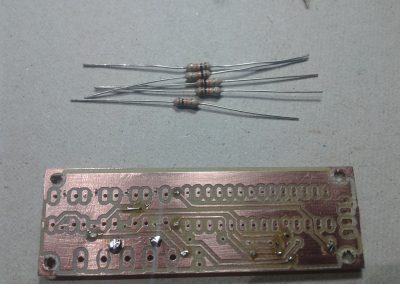
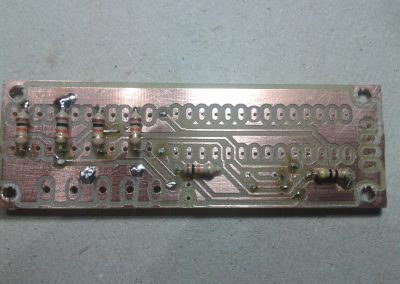
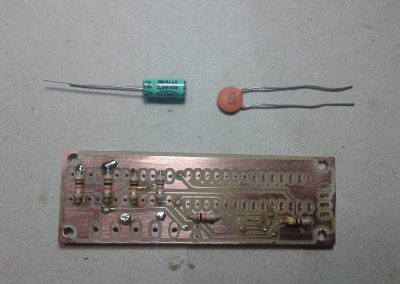
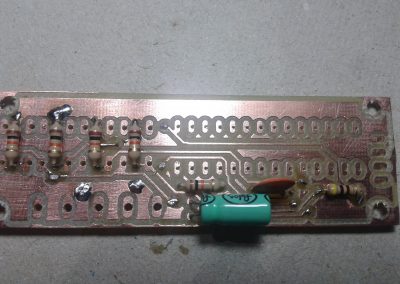
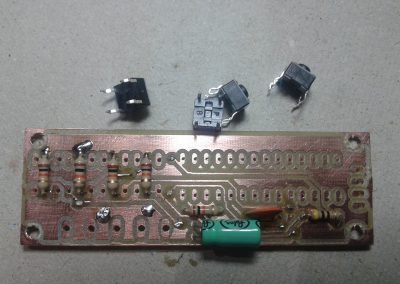
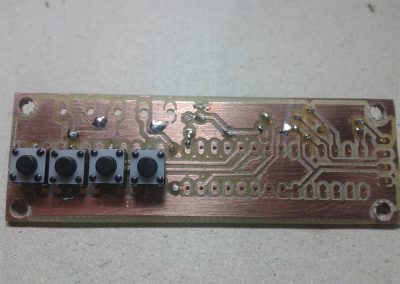
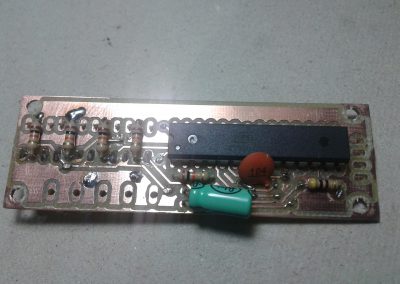
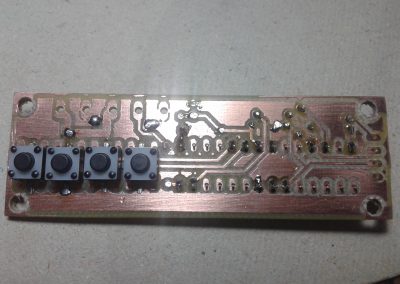
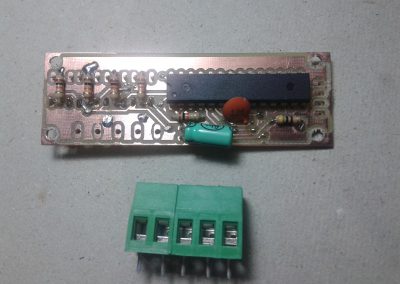
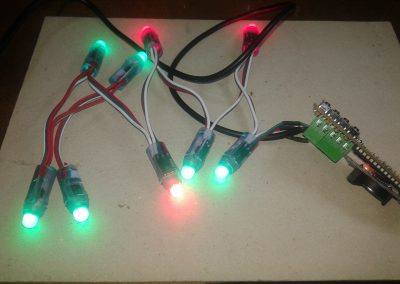
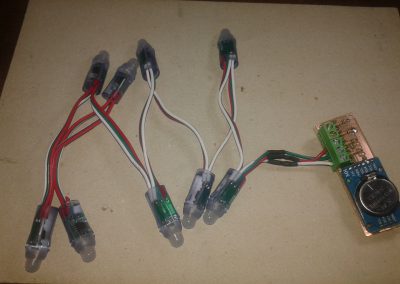
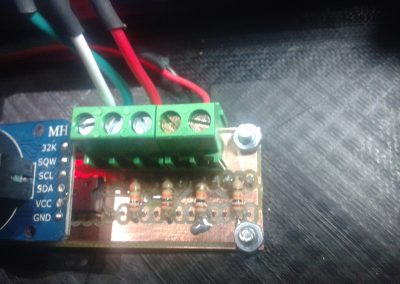
Ahora echa un vistazo a las fotografías para ver como se montó el circuito:
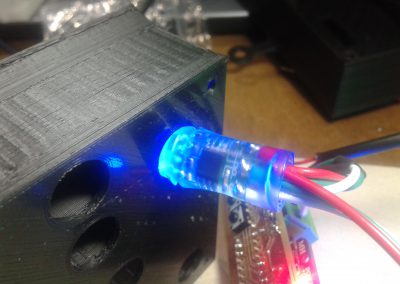
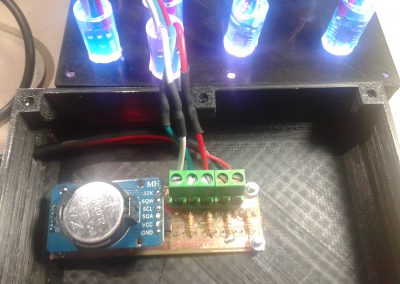
Echa un vistazo a las fotografías para ver como se acomodó todo en las cajas impresas en 3D:
Funcionamiento de los botones:

Si numeramos como S4 el pulsador de más a la derecha (más próximo a los tornillos de sujección), S3 el de su izquierda hasta S1 que sería el de más a la izquierda; tenemos las siguientes funcionalidades:
- S4 por si solo nos cambia la paleta de colores de la visualización de la hora. Si aprendemos con la paleta de los ejemplos anteriores (Rojo, Verde y Azul) no nos conviene cambiar de paleta. Hay 10 paletas por lo que si pulsamos 10 veces volvemos a la paleta inicial.
- S3 por si solo apaga y enciende los LEDs.
- S2 Por si solo sirve para cambiar el modo de funcionamiento , de reloj a lámpara con píxeles de colores cíclicos (diferentes por pixel), y pulsando de nuevo sería toda la pantalla la que cambiaría de colores cíclicamente pero con todos los píxeles del mismo color. Si pulsamos de nuevo volvemos al modo hora (reloj).
- S1 es la tecla para cambiar la hora del reloj, pero por si solo no hace nada, hay que combinarlo con otro pulsador.
- S1 + S4 incrementa el valor de la hora en una unidad (1 hora)
- S1 + S3 incrementa el valor de los minutos en una unidad (5 minutos)
Lista de componentes:
Módulo TRC DS3231
Pila botón CR2032
Tira de pines 4×1 2,54mm
PCB
Piezas hechas con impresora 3D.
Tornillos y tuercas M3.(6 tuercas y 10 tornillos)
Cargador de móvil USB, preferiblemente de calidad, mejor de 2A. (El ruido influye en la precisión)
Cable USB , cualquiera de los usados para cargar el móvil.
1 brida
S1 a S4, 4 Pulsadores 6x6x5 mm para PCB
C1, 1 Condensador cerámico 100 nF.
C3, 1 condensador electrolítico 100 uF 16V. (yo use uno de 47uF que era lo que tenía)
R1 y R3 a R6. Resistencias 10K 1/4W
X1 y X2, Conectores con tornillo 5mm.
Tira de LEDs direccionables WS2811 12mm.




































































0 comentarios